

- Chemdoodle formal numbers full#
- Chemdoodle formal numbers android#
- Chemdoodle formal numbers professional#
If you have any requests for specific functionality that is not currently provided, please view our support options. Some of the functions in the sketcher take advantage of this, such as the clean function. Therefore, any and all functionality provided in the desktop version of ChemDoodle is instantly accessible through this library.
Chemdoodle formal numbers full#
The ChemDoodle Web Components library has full access to the entire ChemDoodle API through AJAX.
Chemdoodle formal numbers android#
Just go to this page on your iPad, iPhone or Android device to test the sketcher above for mobile interfaces. Of course, everything works intuitively and is easy to learn. This includes the pinch gesture, which will scale the content and the twist gesture, which will rotate the content. The SketcherCanvas class also implements gesture events that allow for much more complex functionality.


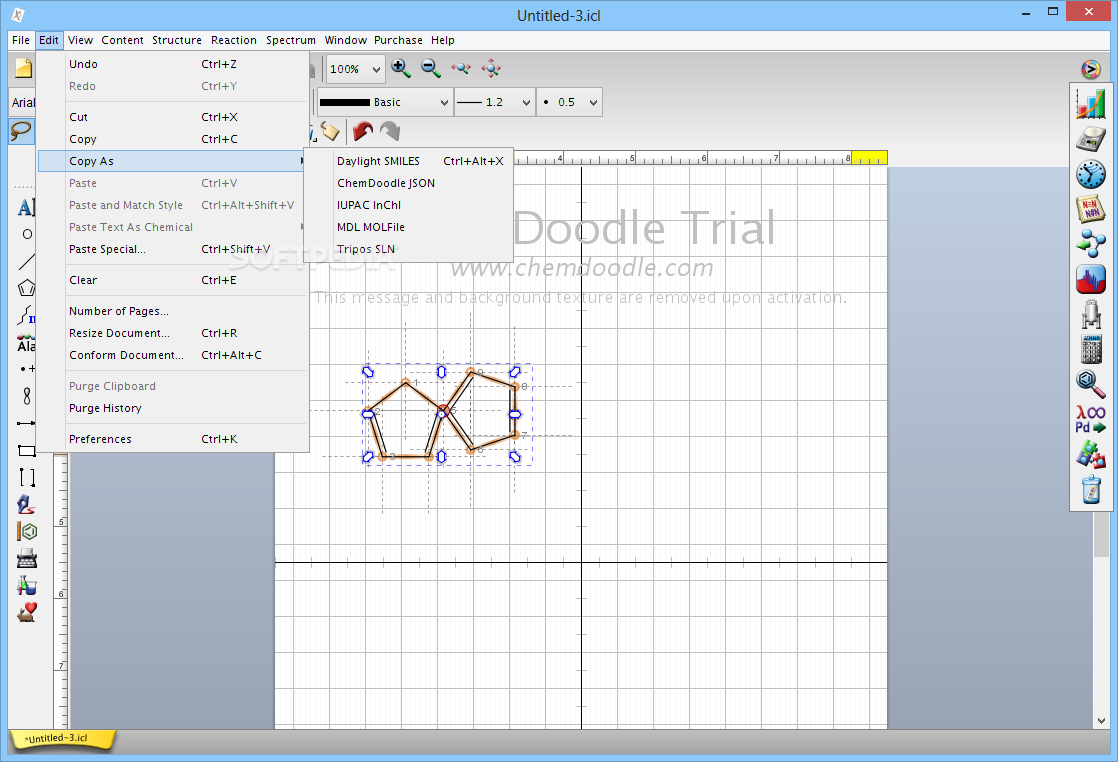
In mobile browsers, there is no such thing as a hover event, so the SketcherCanvas class makes some changes to allow users to draw molecules by touching the screen. While the sketcher is modeled after the popular ChemDoodle desktop application, we have also spent a lot of time and effort optimizing the sketcher for mobile use. Query features and the Query Sketcher are covered on their own page. By always forcing at least a carbon atom, you can be sure that any call to the getMolecule() function will always return a valid molecule from the Single Molecule Sketcher. This is a carbon atom and defines the start of a structure the entire ChemDoodle family of sketchers works in this fashion. You will also notice that there is a little circle in the middle of the sketcher. This is to simplify the interface and make it quick to draw a single molecule. You will notice that the toolbar for the Single Molecule Sketcher is different than the toolbar for the Full Sketcher. The options object is just a generic object that contains names and values for options. options - is an object that contains the option name/value pairs, as covered in the next section.height - defines the height of the SketcherCanvas in pixels.width - defines the width of the SketcherCanvas in pixels.name - is the id of the component in the HTML page.To initialize it, we just call its constructor, which places it into the HTML page: new ChemDoodle.SketcherCanvas(name, width, height, options) The SketcherCanvas class is a child of the Canvas class, so working with it is the same as with working with any other Canvas in the ChemDoodle Web Components library. Please note that the ChemDoodleWeb-uis.js icons (that you see in the toolbars) are iChemLabs Proprietary and may only be used in projects using ChemDoodle Web Components. The icons for the sketcher are embedded directly in the ChemDoodleWeb-uis.js file source itself as data URIs, so there is no need to host those images. This folder should be placed in the same folder that the jQuery UI CSS file is placed on your server. This folder is called images and contains the corresponding images for the jQuery UI CSS file. In addition to the three additional URI resources required by the sketcher, there is one folder of images provided in the uis folder of the download. jQuery UI requires the CSS file provided and the JavaScript library is included in the ChemDoodle scope through the ChemDoodleWeb-uis.js file. This plugin requires one library, jQuery UI, that powers the interface elements of the sketcher. The SketcherCanvas class is provided in the ChemDoodleWeb-uis.js file. In order to use the SketcherCanvas class, you need to link a few additional files as URI resources on your webpage that are provided in the uis folder of the ChemDoodle Web Components download: To simplify the ChemDoodle Web Components library, the SketcherCanvas component is provided as a plugin with other components needing a more advanced user interface. It is comprised of the following sections: This page is more complex than others to cover the functionality of the sketcher.
Chemdoodle formal numbers professional#
This is the most professional web based sketcher available, as expected from the universal chemical drawing standard, and it is free and open source under the GPL license! There is also a Single Molecule Sketcher option, to optimize the sketcher for drawing only a single molecule, which is very convenient for a number of applications.

It is built from the ChemDoodle desktop application and optimized for both desktop browsers and mobile devices. The SketcherCanvas component is a complete and full-featured chemical sketcher.


 0 kommentar(er)
0 kommentar(er)
